Ci sono molte differenti pratiche comuni per wikitext che, mentre su desktop sono utili agli utenti di alto livello, sfortunatamente interferiscono nel modo in cui il loro contenuto viene mostrato su altre piattaforme (come i dispositivi mobili). Le tabelle nidificate ne sono un esempio primario.
- Come promemoria riguardo le pratiche migliori per mobile: Puoi sempre avere un anteprima di come le tue modifiche saranno viste su un dispositivo mobile aggiungendo
?useskin=fandommobilealla fine di un URL di Fandom, e riducendo le dimensione della finistra simili a quello di un dispositivo mobile.
- Come promemoria riguardo le pratiche migliori per mobile: Puoi sempre avere un anteprima di come le tue modifiche saranno viste su un dispositivo mobile aggiungendo
Cosa sono le Tabelle Nidificate?
Le tabelle nidificate sono semplici tabelle all'interno di tabelle con tabelle (anche conosciute come "table inception"!).
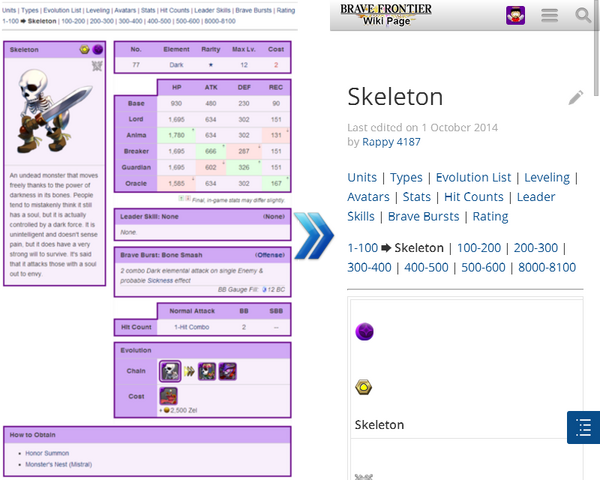
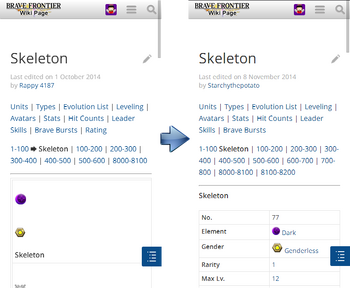
- Qui c'è un esempio di tabelle nidificate sulla nostra Brave Frontier community. Nota la differenza tra la visualizzazione pulita del desktop e la meno che ottimale visualizzazione mobile.
Perché le tabelle nidificate sarebbero problematiche?
Dovresti evitare di usare le tabelle nidificate ogniqualvolta sia possibile. Le tabelle, in generale, occupano sempre la larghezza più piccola possibile ed eventualmente si estendono verticalmente quando lo spazio orizzontale è limitato. Tuttavia, se una tabella è posizionata all'interno di un'altra, questo forza la larghezza delle celle ad ospitare la tabella adizionale. In essenza, questo forza la struttura dell'intera tabella ad essere più ingrandita di quanto sia permesso dallo spazio. Ciò è male specialmente per la visualizzazione mobile, perché la dimensione dello schermo è parecchio più piccola.
L'esito: Questo causa un notevole scorrimento orizzontale su mobile (una brutta user experience), e molto della tabella è nascosto dalla visualizzazione. Se separi le tabelle nidificate in diverse tabelle indipendenti, le informazioni saranno mostrate con scrollando verticalmente la pagina, a differenza di uno scroll orizzontale.
Questo permette anche alla tabella di essere più dinamica. Il contenuto di formattazione è dettato dalla dimensione dello schermo del dispositivo mobile. Pertanto, il browser muoverà le tabelle verso dove potranno essere mostrate per migliorare il flusso globale del contenuto scorrevole.
Che cosa fare se la tua community le utilizza
Incoraggiali ad eliminare le tabelle nidificate e tenta di creare un infrastuttura che non è dipendente da tabelle incluse in altre tabelle. Infatti, accatastare le tabelle le une a fianco alle altre può spesso offrire lo stesso risultato. Se il contenuto è meglio presentato sotto forma di tabella, puoi sempre correggere le celle in modo tale da farle sembrare un'altra tabella inclusa all'interno, pur rimanendo solamente nell'unica tabella principale
Pratiche migliori per evitare le tabelle nidificate
Come identificarle
Nel codice sorgente, le tabelle cominciano sempre con il wikitext {| o l'HTML <table>. Le tabelle sono chiuse con il codice opposto: |} o </table>. Pertanto, se tu osservi l'inizio di una tabella, e prima di arrivare alle parentesi di chiusura, incontri l'inizio di un'altra tabella, ciò indica una tabella nidificata all'interno di essa. Questo potrebbe scendere a numerosi livelli di profondità.
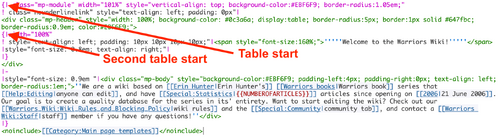
- Qui c'è un esempio del codice sorgente di una tabella nidificata:
Come separare le tabelle nidificate
Il primo passo è quello di identificare quante tabelle sono nidificate all'interno di quella principale.
Il secondo è quello di trovare la tabella nidificata più distante (o quella che affonda le radici più in profondità), e tirarla fuori dalla catena di tabelle.
Adesso, apri l'anteprima, e avrai un'idea di come appare la singola tabella.
Dopo aver aperto l'anteprima, puoi sistemare le tabelle che non si mostrano come ti aspetti attraverso il controllo dei parametri (Il codice immediatamente successivo all'apertura della tabella: {|)
Una volta che avrai estratto dalla tabella principale tutte quelle interne, dovresti essere in grado di eliminare il codice della tabella originale. Adesso le tabelle dovrebbero essere ottimizzate per una corretta visualizzazione mobile.
Come preservare la visualizzazione del tuo desktop ora che le tabelle sono separate
Le tabelle dovrebbero essere accostate dall'alto verso il basso o fianco a fianco. Ciò permetterà al tuo browser mobile di schiacciare e muovere le tabelle attorno per adattarle all'interno dello spazio consentito dal display. Se le tabelle sono fianco a fianco e non si adattano all'interno dello schermo, il browser porterà automaticamente l'ultima tabella in basso.
Tuttavia, una delle sfide più grandi in cui ti imbatterai nel posizionare le tue tabelle è trovare un compromesso tra come appaiono su desktop e come da mobile. Ciò potrebbe rendere necessario aggiustare il CSS inline per controllare il modo in cui le tabelle si mostrano sullo shermo del desktop. Scrivere CSS all'interno della tua tabella wikitext modificherà solo la versione desktop, quindi la versione mobile continuerà ad essere mostrata correttamente. Se necessiti ulteriore aiuto individuale con il posizionamento delle tabelle, quarda la lista di risorse in fondo alla pagina.
Altre info utili sulle Tabelle Nidificate
Tieni a mente, se un template viene usato per mostrare una tabella in varie pagine differenti, sistemare il problema delle tabelle nidificate su quel template, aggiusterà la visualizzazione mobile per tutte le pagine che lo contengono. Ciò significa che applicando questa pratica di ottimizzazione ai tuoi template potrebbe avere un enorme impatto su tutta la tua community.
Le tabelle con immagini all'interno delle celle individuali forzeranno le celle a conformarsi alla dimensione delle immagini. Pertanto, le immagini dovrebbero essere ridimensionate per una visualizzazione mobile-friendly, o totalmente tolte dalla tabella. Se l'immagine è molto larga e e esterna alla tabella, il browser mobile la sposterà automaticamente in basso per adattarla al display mobile.
Il caso di studio della community di Brave Frontier
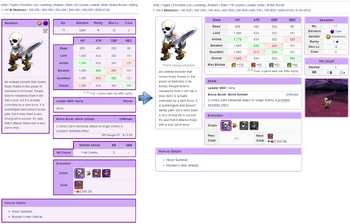
La community di Brave Frontier è abbastanza carina per essere la nostra cavia in questo sforzo per sradicare le tabelle nidificate. Siamo stati in grado di trovare con successo il bilanciamento tra eliminare le tabelle nidificate per uno dei più importanti template (template personaggi), continuando a preservare l'aspetto e la sensazione della loro visualizzazione desktop. Il risultato è un layout mobile molto migliorato per un enorme numero di articoli nella loro community. Guarda tu stesso:
Se sei un admin più tecnico e vorresti vedere esattamente quali modifiche sono state fatte al codice sorgente su Brave Frontier per ottimizzarla per display mobile, puoi visualizzare il codice sorgente prima e dopo le modifiche effettuate:
- Nota: questo codice è stato protetto per prevenire modifiche non volute. Se volessi copiare il template per il tuo uso personale, per favore copia il codice e incollalo nella tua community o sandbox.
Ulteriori risorse
Aiuto aggiuntivo e feedback
- Naviga e cerca altre pagine di aiuto su Contenuti.
- Esplora la Wiki della Community per ulteriori fonti di aiuto o supporto.
- Leggi come contattare Fandom per problemi o segnalare errori.